私はIT企業で品質管理・分析とかの担当をしているのですが、業務上で覚えたGoogle Chromeに搭載されているDevToolの便利な使い方を(自分のためにも)まとめていこうと思います。
今回はサイト全体のスクリーンショットを取得する方法です。
何はともあれ、以下の手順でDevToolを呼び出しましょう。
- Chromeで対象のWebサイトを開く
- 以下いずれかを実行
- 右クリック>「検証」クリック
- F12キーをタップ
- ショートカットキー:Ctrl + Shft + I(Win)
- ショートカットキー:Cmd + Opt + I(Mac)
DevToolを使うことで、任意のWebサイト全体のスクリーンショットを取得することができます。
会社のPCだとアドインを入れるのにも申請して許可をもらわないと・・・とかめんどくさいことがあるかもしれませんが、Chromeさえ入っていればアドインは不要です。
Google ChromeのDevToolを開く
- 右クリック>「検証」クリック
- F12キーをタップ
- ショートカットキー:Ctrl + Shft + I(Win)
- ショートカットキー:Cmd + Opt + I(Mac)
↑お好きな方法でどうぞ
詳細機能の呼び出し
- ショートカットキー:Ctrl + Shift + P(Win)
- ショートカットキー:Command + Option + I(Mac)
- 右上三点リーダー(⋮)>Run Commandをクリック
↑お好きな方法でどうぞ
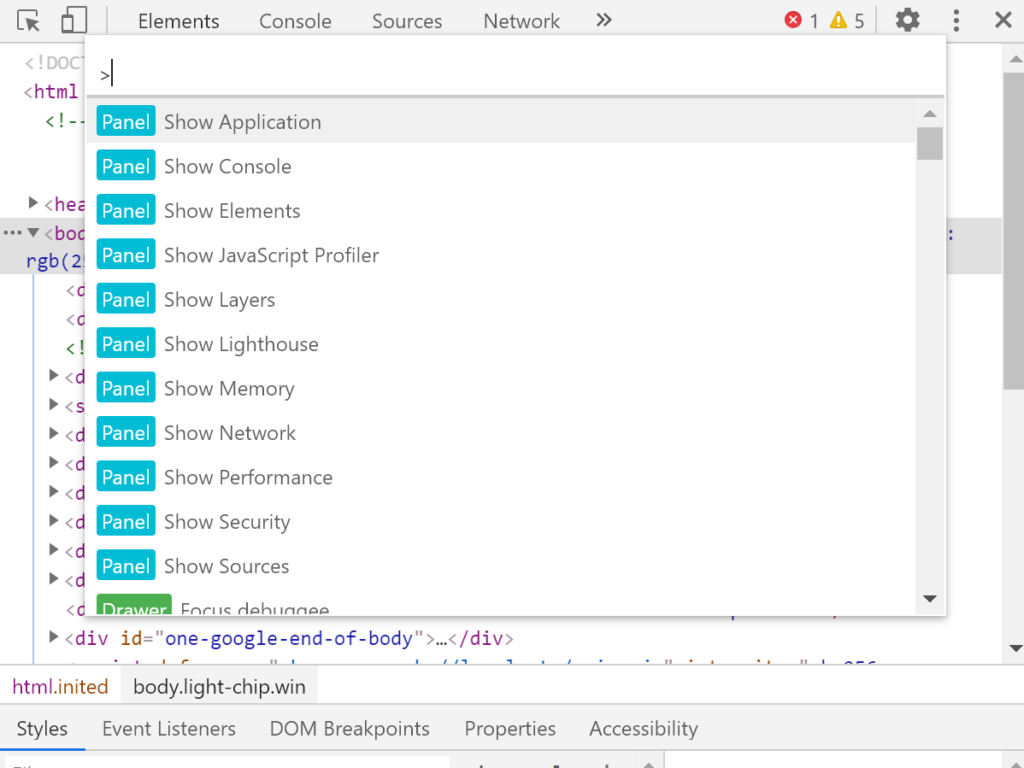
上記のいずれかを操作するとこんな感じの画面になります。

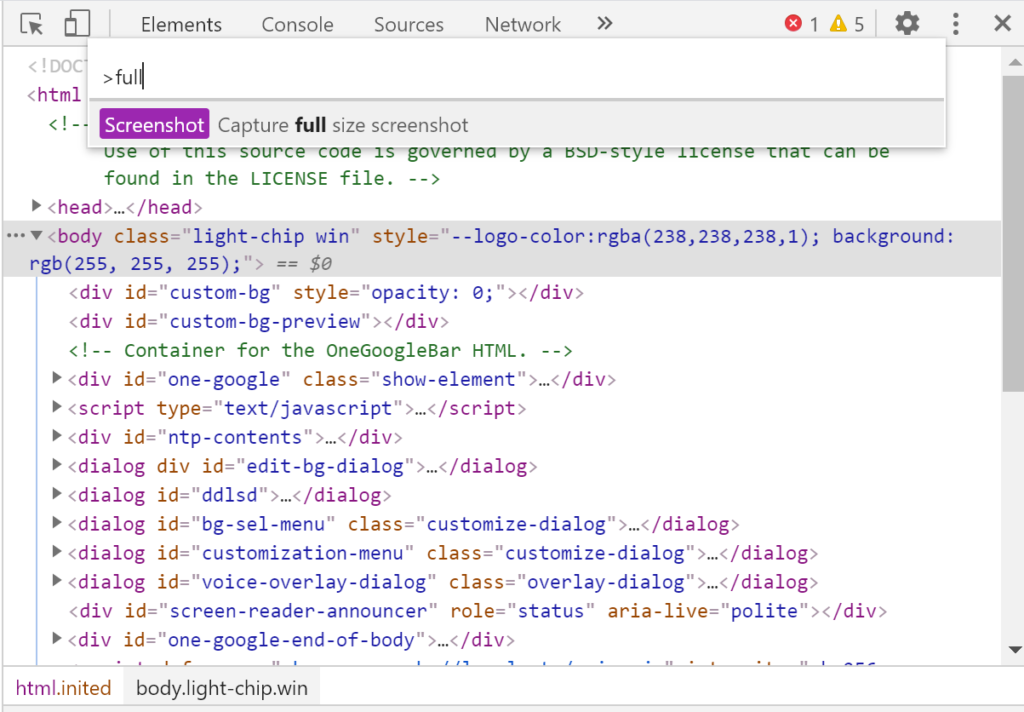
フルスクリーンショット機能の呼び出し>実行
- 「full」と入力すると「Screenshot Caputure full size screenshot」が表示される
- そのままEnter または クリックして選択
- 当該サイトのスクリーンショットをゲット!

↑実行すると自動でスクリーンショットがダウンロードされます。

拡張機能を使わなくてもスクリーンショットを取得できるって便利ですね~。
(まあFireFoxでも簡単にできますが・・)
 Fish on!!!!
Fish on!!!! 



